-
1. Erste Schritte
-
2. Git Grundlagen
-
3. Git Branching
- 3.1 Branches auf einen Blick
- 3.2 Einfaches Branching und Merging
- 3.3 Branch-Management
- 3.4 Branching-Workflows
- 3.5 Remote-Branches
- 3.6 Rebasing
- 3.7 Zusammenfassung
-
4. Git auf dem Server
- 4.1 Die Protokolle
- 4.2 Git auf einem Server einrichten
- 4.3 Erstellung eines SSH-Public-Keys
- 4.4 Einrichten des Servers
- 4.5 Git-Daemon
- 4.6 Smart HTTP
- 4.7 GitWeb
- 4.8 GitLab
- 4.9 Von Drittanbietern gehostete Optionen
- 4.10 Zusammenfassung
-
5. Verteiltes Git
-
6. GitHub
-
7. Git Tools
- 7.1 Revisions-Auswahl
- 7.2 Interaktives Stagen
- 7.3 Stashen und Bereinigen
- 7.4 Deine Arbeit signieren
- 7.5 Suchen
- 7.6 Den Verlauf umschreiben
- 7.7 Reset entzaubert
- 7.8 Fortgeschrittenes Merging
- 7.9 Rerere
- 7.10 Debuggen mit Git
- 7.11 Submodule
- 7.12 Bundling
- 7.13 Replace (Ersetzen)
- 7.14 Anmeldeinformationen speichern
- 7.15 Zusammenfassung
-
8. Git einrichten
- 8.1 Git Konfiguration
- 8.2 Git-Attribute
- 8.3 Git Hooks
- 8.4 Beispiel für Git-forcierte Regeln
- 8.5 Zusammenfassung
-
9. Git und andere VCS-Systeme
- 9.1 Git als Client
- 9.2 Migration zu Git
- 9.3 Zusammenfassung
-
10. Git Interna
-
A1. Anhang A: Git in anderen Umgebungen
- A1.1 Grafische Schnittstellen
- A1.2 Git in Visual Studio
- A1.3 Git in Visual Studio Code
- A1.4 Git in IntelliJ / PyCharm / WebStorm / PhpStorm / RubyMine
- A1.5 Git in Sublime Text
- A1.6 Git in Bash
- A1.7 Git in Zsh
- A1.8 Git in PowerShell
- A1.9 Zusammenfassung
-
A2. Anhang B: Git in deine Anwendungen einbetten
- A2.1 Die Git-Kommandozeile
- A2.2 Libgit2
- A2.3 JGit
- A2.4 go-git
- A2.5 Dulwich
-
A3. Anhang C: Git Kommandos
- A3.1 Setup und Konfiguration
- A3.2 Projekte importieren und erstellen
- A3.3 Einfache Snapshot-Funktionen
- A3.4 Branching und Merging
- A3.5 Projekte gemeinsam nutzen und aktualisieren
- A3.6 Kontrollieren und Vergleichen
- A3.7 Debugging
- A3.8 Patchen bzw. Fehlerkorrektur
- A3.9 E-mails
- A3.10 Externe Systeme
- A3.11 Administration
- A3.12 Basisbefehle
4.7 Git auf dem Server - GitWeb
GitWeb
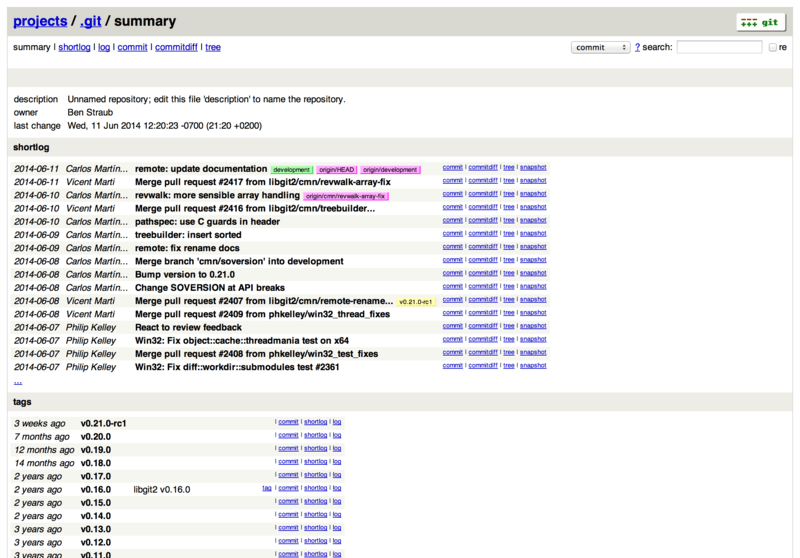
Nun, da du über einen einfachen Lese-/Schreibzugriff und Lesezugriff auf dein Projekt verfügst, kannst eine einfache webbasierten Git-GUI einrichten. Git wird mit einem CGI-Skript namens GitWeb ausgeliefert, das dafür verwendet werden kann.

Du kannst sehr einfach ausprobieren, wie GitWeb für dein Projekt aussehen würde. Es gibt einen Befehl, um eine temporäre Instanz zu starten. Dazu benötigst du auf deinem System einen simplen Webserver wie lighttpd oder webrick.
Auf Linux-Maschinen wird lighttpd oft installiert, so dass du ihn wahrscheinlich direkt starten kannst, indem du git instaweb in deinem Projektverzeichnis eingibst.
Wenn du einen Mac verwenden, wird Leopard mit Ruby vorinstalliert geliefert, so dass webrick dein Favorit sein sollte.
Um instaweb mit einem nicht-lighttpd Handler zu starten, kannst du es mit der Option --httpd versuchen.
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]Dies startet einen HTTPD-Server auf Port 1234 und öffnet ein Webbrowser, der die Seite anzeigt.
Das Vorgehen ist ziemlich einfach.
Wenn du fertig bist und den Server herunterfahren möchtest, kannst du den gleichen Befehl mit der Option --stop ausführen:
$ git instaweb --httpd=webrick --stopWenn du das Web-Interface kontinuierlich auf einem Server für dein Team oder für ein gehostetes Open-Source-Projekt ausführen möchtest, musst du das CGI-Skript so einrichten, dass es von deinem Webserver zur Verfügung gestellt wird.
Einige Linux-Distributionen haben ein gitweb Paket, das du möglicherweise über apt oder dnf installieren kannst, so dass du das zuerst ausprobieren solltest.
Wir werden die manuelle Installation von GitWeb nur sehr kurz abhandeln.
Zuerst musst du den Git-Quellcode, der im Lieferumfang von GitWeb enthalten ist, herunterladen und das benutzerdefinierte CGI-Skript generieren:
$ git clone https://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/srv/git" prefix=/usr gitweb
SUBDIR gitweb
SUBDIR ../
make[2]: `GIT-VERSION-FILE' is up to date.
GEN gitweb.cgi
GEN static/gitweb.js
$ sudo cp -Rf gitweb /var/www/Beachte, dass du dem Befehl mit der Variablen GITWEB_PROJECTROOT mitteilen musst, wo dein Git-Repositorys zu finden ist.
Nun musst du Apache dazu bringen, CGI für dieses Skript zu verwenden. Dazu kannst du einen VirtualHost hinzufügen:
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options +ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>Auch hier kann GitWeb mit jedem CGI- oder Perl-fähigen Webserver zur Verfügung gestellt werden. Wenn du etwas anderes bevorzugst, sollte es nicht schwierig einzurichten sein.
Nun solltest du in der Lage sein, http://gitserver/ zu besuchen, um deine Repositorien online zu betrachten.
